A situation came up a franchise site that is a WordPress multisite installation, where we wanted to dynamically populate the signup location property for segmentation, set with the website URL.
Following these instructions doesn’t work for this situation, though it is close. https://kb.mailchimp.com/lists/signup-forms/determine-webpage-signup-location.
We also can’t do something like this (it didn’t seem to work):
var mailchimpFormURLUpdated = false;
$('#mc-embedded-subscribe').click(function(e) {
e.preventDefault();
e.stopPropagation();
if( !mailchimpFormURLUpdated ) {
var form = $('#mc-embedded-subscribe-form');
form.prop('action', form.prop('action') + '&DOMAIN=' + window.location.host);
}
$('#mc-embedded-subscribe').click(); // Removing mailchimpFormURLUpdated
and just doing form.submit() here caused the form to open in a new window?
});But this DOES work. First, follow the beginning steps of the Mailchimp article, https://kb.mailchimp.com/lists/signup-forms/determine-webpage-signup-location. Go to a list and click Signup Forms, then General Forms, add a hidden field and save. Follow steps 1 – 9.
Go back to Signup Forms, and choose Embedded Forms. Grab the code and paste it in the site you’re working on.
This is where things change.
Add a field, I’m calling mine “DOMAIN”, and I put it above the Subscribe button:
<input type="hidden" name="DOMAIN" id="DOMAIN" />
<div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button"></div>This is the original JavaScript from Mailchimp:
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script>
<script type='text/javascript'>
(function($) {
window.fnames = new Array();
window.ftypes = new Array();
fnames[0]='EMAIL';
ftypes[0]='email';
fnames[1]='FNAME';
ftypes[1]='text';
fnames[2]='LNAME';
ftypes[2]='text';
}(jQuery));
var $mcj = jQuery.noConflict(true);
</script>We need to modify that slightly:
<script type='text/javascript' src='//s3.amazonaws.com/downloads.mailchimp.com/js/mc-validate.js'></script>
<script type='text/javascript'>
(function($) {
// ADD
$('#DOMAIN').val( window.location.host );
window.fnames = new Array();
window.ftypes = new Array();
fnames[0]='EMAIL';
ftypes[0]='email';
fnames[1]='FNAME';
ftypes[1]='text';
fnames[2]='LNAME';
ftypes[2]='text';
// ADD
fnames[3] = 'DOMAIN';
ftypes[3] = 'text';
}(jQuery));
var $mcj = jQuery.noConflict(true);
</script>That’s it! You can confirm by submitting your email address and look for &DOMAIN= in the POST URL.
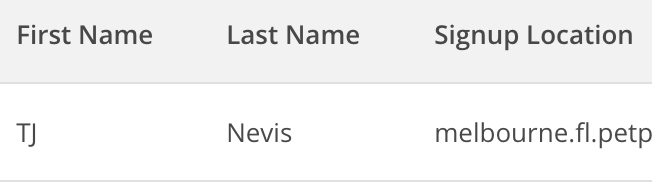
And you’ll see the field in the list!